A partir de hoy me voy a encargar de realizar tutoriales con productos de BricoGeek. Hoy empezamos esta serie de tutoriales con un producto que siempre mejora la apariencia y la utilidad de nuestros proyectos. Una pantalla LCD.
Las pantallas LCD nos permiten mostrar datos o información de nuestro proyecto. Si son gráficas como la que vamos a tratar hoy, nor permiten incluso mostrar dibujos, gráficas, paneles o casi todo lo que se nos pueda ocurrir. La única pega de estas pantallas es que para controlarlas necesitamos normalmente un mínimo de ocho pines.
Hoy os traemos una pantalla que auna lo mejor de estos dos aspectos, es un gran LCD monocromo gráfico, pero que podemos controlar con solo un cable de datos.
No os perdáis el resto del tutorial asi como el vídeo final con la demo gráfica...
Repasemos brevemente sus características:
- LCD monocromo, gráfico 128x64 pixeles.
- Luz de fondo verde ajustable por software.
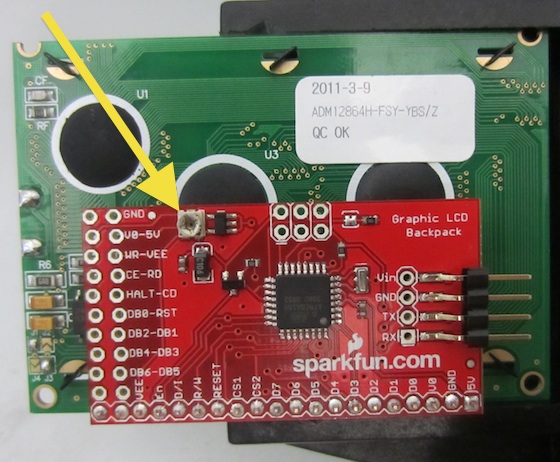
- Contraste ajustable por potenciómetro incluido en placa.
- Alimentación 6-7v (se puede alimentar perfectamente con el pin de 5v del Arduino)
- Consumo 220mA con la luz de fondo al 100%
- Entrada de datos: 0-5v 115200bps (velocidad por defecto, ajustable por software)
- Dimensiones 7,6 x 5 x 1,5cm
Se trata de una pantalla LCD normal que trae soldado un modulo backpack, basado en el Atmega168. Lleva pregrabado un firmware que nos permite enviarle por serial un conjunto de comandos que nos brindan las siguientes posibilidades:
- Escribir un texto.
- Borrar hacia atrás texto.
- Situar el "puntero de escritura" en unas coordenadas determinadas.
- Dibujar o borrar un pixel, línea, círculo o cuadrado.
- Borrar un espacio determinado de pantalla.
- Invertir el fondo (verde sobre negro o negro sobre verde).*
- Realizar una demo preprogramada.
- Ajustar el porcentaje de luz de fondo.*
- Activar o desactivar el logo de encendido.*
- Cambiar el baudrate.*
Hay que reseñar que los ajustes que tienen asterisco son persistentes, es decir permanecen ajustados aunque quitemos la alimentación de la pantalla. Esto nos permite configurar estos parámetros una sola vez y que si no los modificamos no tengamos que cambiarlos en cada ejecución de nuestro código.
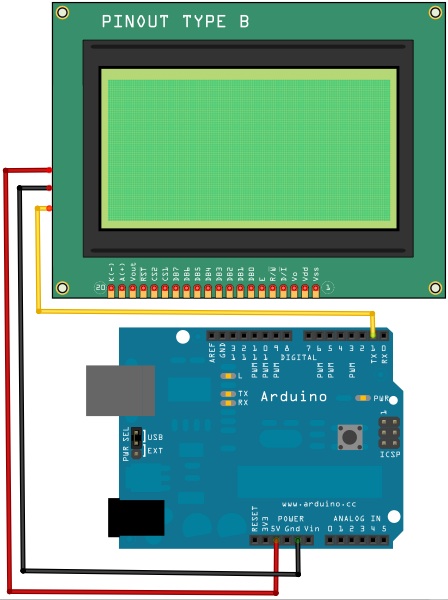
Empezaremos conectando el LCD a nuestro Arduino :

Como veis las conexiones son muy sencillas y nos deja todos menos un pin del Arduino disponibles.
Ahora programaremos el Arduino con el código de configuración que podéis descargar al final del artículo. Mientras subimos el programa es normal que aparezcan símbolos raros en el LCD ya que programamos el Arduino a traves de el serie y el LCD tambien "ve" lo que mandamos. Podemos modificar el código a nuestro gusto, pero por defecto nos dejará el display configurado para que nos salga el logo de encendido, luz al 100% y comunicación a 115200 bps. Al final de la ejecución encenderá el led indicador del Arduino para que sepamos que ha terminado, y dejara un texto en pantalla para que podamos regular el contraste con el potenciómetro que se encuentra en la parte posterior del LCD.

El programa se quedará alternando cada diez segundos entre fondo oscuro y fondo claro. Debemos desconectar el cable que va a los 5v del Arduino cuando el fondo del LCD se muestre como deseamos. Esto es debido a que el comando solo alterna de un modo a otro y depende como este configurado la última vez. Al quitar la alimentación quedará configurado como estaba cuando se desconectó.

Ahora sin conectar el display subiremos el código de ejemplo que he preparado exclusivamente para los lectores de BricoGeek. Lo podéis descargar al final del artículo. Una vez completemos la programación podemos apagar el Arduino, conectar el cable del LCD de nuevo y volver a encender el Arduino para ver la demo que os he programado.
El código de ejemplo es completamente reutilizable y contiene funciones con todos los comandos que soporta el firmware por defecto. Por ejemplo esta es la función que dibuja una línea:
//dibuja o borra una linea
void linea (int desde_x, int desde_y, int hasta_x, int hasta_y, int on_off){
Serial.print(0x7C,BYTE);
Serial.print(0x0C,BYTE);
Serial.print(desde_x,BYTE);
Serial.print(desde_y,BYTE);
Serial.print(hasta_x,BYTE);
Serial.print(hasta_y,BYTE);
Serial.print(on_off,BYTE);
delay(20);
}
Dibujar una línea en toda la diagonal de la pantalla por ejemplo, es tan sencillo como escribir en nuestro código:
linea(0,0,127,63,1);
Gráficos
void imagen (int desde_x, int desde_y, int ancho, int alto, PROGMEM prog_uint16_t *array){
q=0;
final=ancho+desde_x;
y=alto-1;
for (a = 0; a <= alto ; a++)
{
for (x = desde_x; x < final ; x=x+8)
{
temp = pgm_read_word_near(array + q);
for (z=x; z < (x+8); z++)
{
if (temp & 0x80)pixel(z,y,1);
temp= temp<<1;
}
q++;
}
y--;
}
}
PROGMEM prog_uint16_t splash[] = { 0xFF, 0x80, ... , 0x00, 0x00};
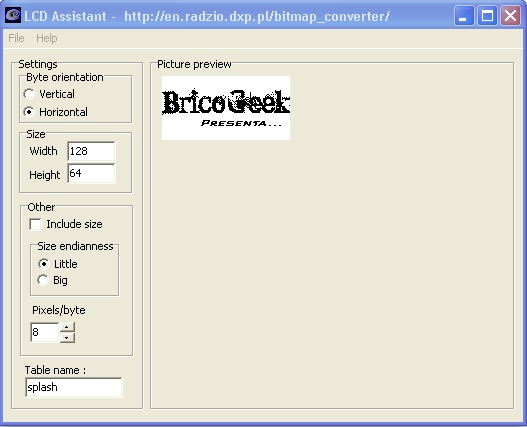
Ahora bien, ¿como conseguimos pasar una imagen a esta tabla de datos? Estos son los pasos:
- Convertimos nuestra imagen a un archivo bmp monocromo y de como máximo 128x64 pixeles. Esto es muy sencillo de realizar con el Paint de windows.
- Nos bajamos este programa (pagina web del autor).
- Lo ejecutamos, cargamos la imagen y lo configuramos así:

Descarga los códigos de ejemplo
Vídeo






 Tutorial Arduino: Brújula digital con HMC6352
Tutorial Arduino: Brújula digital con HMC6352